Some readers have complained that when they had to add the CSS codes to install some feature in Blogger, they found it difficult to locate the ]]></b:skin> tag. So, I decided to make this quick tutorial to show you another way of adding the CSS without having to access the Blogger HTML editor.
Adding CSS via the Blogger Template Designer
Step 1. Log in to your Blogger account and select the blog that you want to customize.Step 2. From the Blogger dashboard, choose "Template" and click on the "Customize" button.
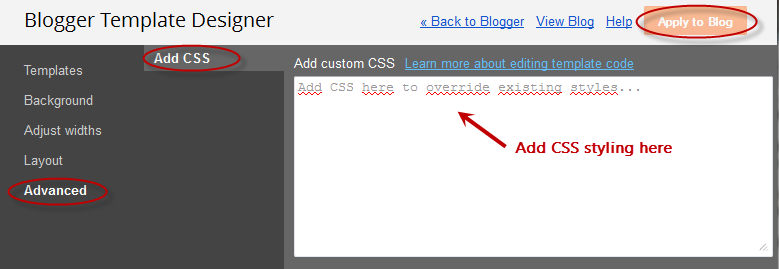
Step 3. Click on the "Advanced" tab.
Step 4. Now just add your CSS code inside the right field, located in the "Add CSS" tab (if you have more options, you may need to scroll down the list). Here you can add any CSS code when you want to apply a new style to your template.
Step 5. Once added, click on the "Apply to blog" button to save the changes.
Following this method, you can't edit the existing CSS styles already added in your template which will require to access the template's HTML and make the modifications there. Here, you can only add new styles and edit the existing styles added through the Template Designer panel.
It's important to mention that when adding the CSS styles, it isn't required to put the <style type="text/css"> ... </style> style tags, which normally would go above the </head> tag of the template html. Adding those tags may result in an error.
If you change the template, the CSS added here will be removed. The same goes for any other additions or CSS customizations made ??through the Template HTML editor.



No comments:
Post a Comment